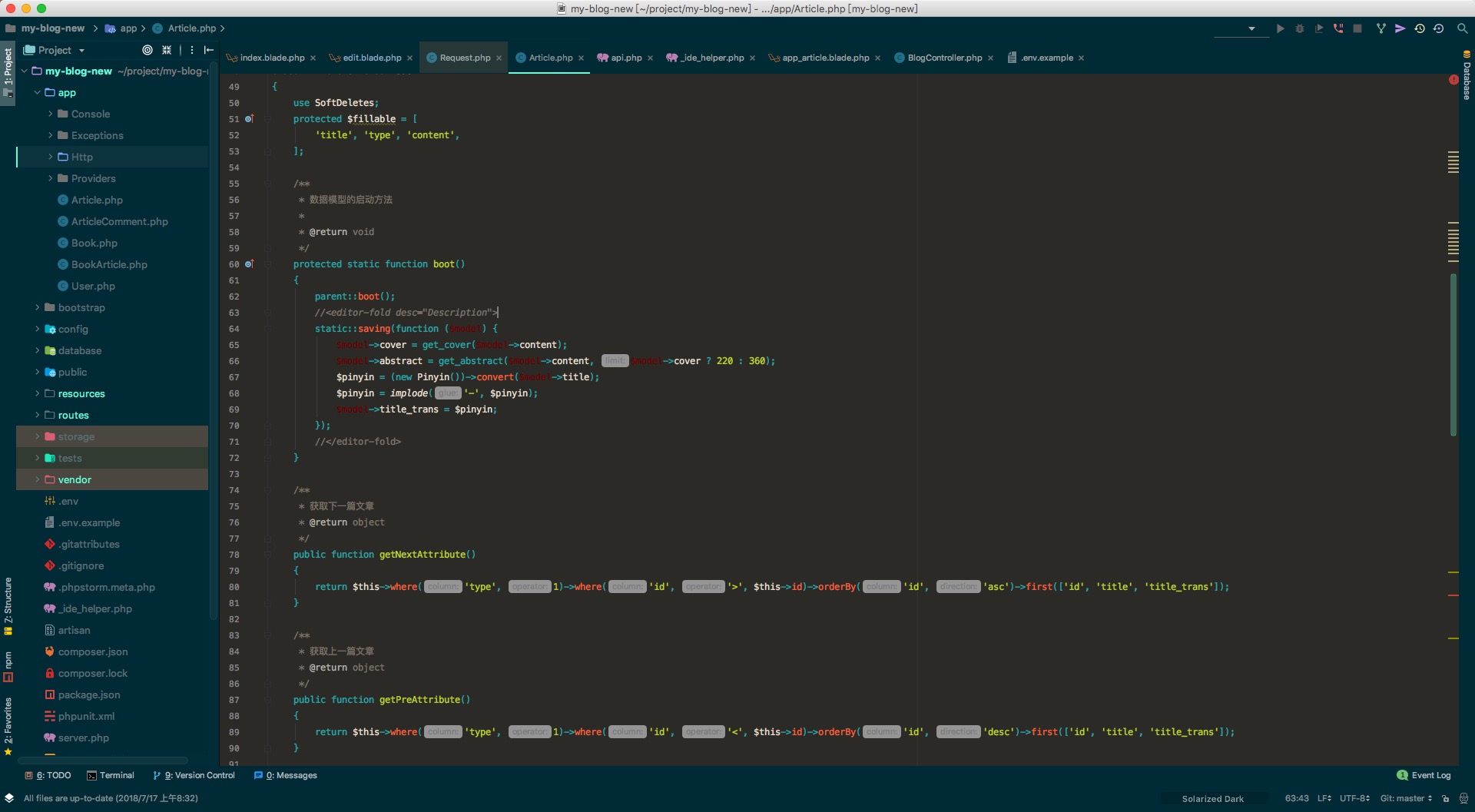
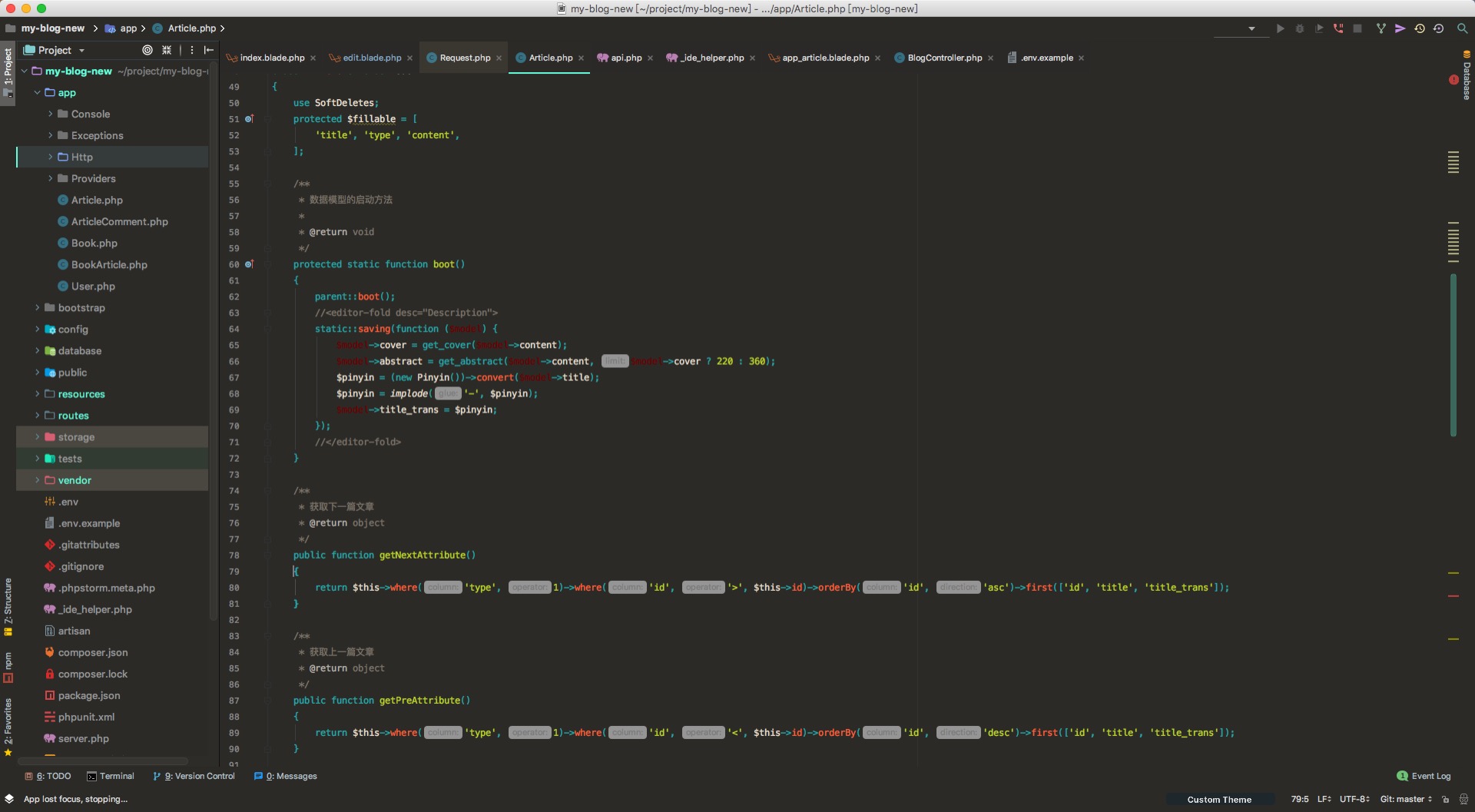
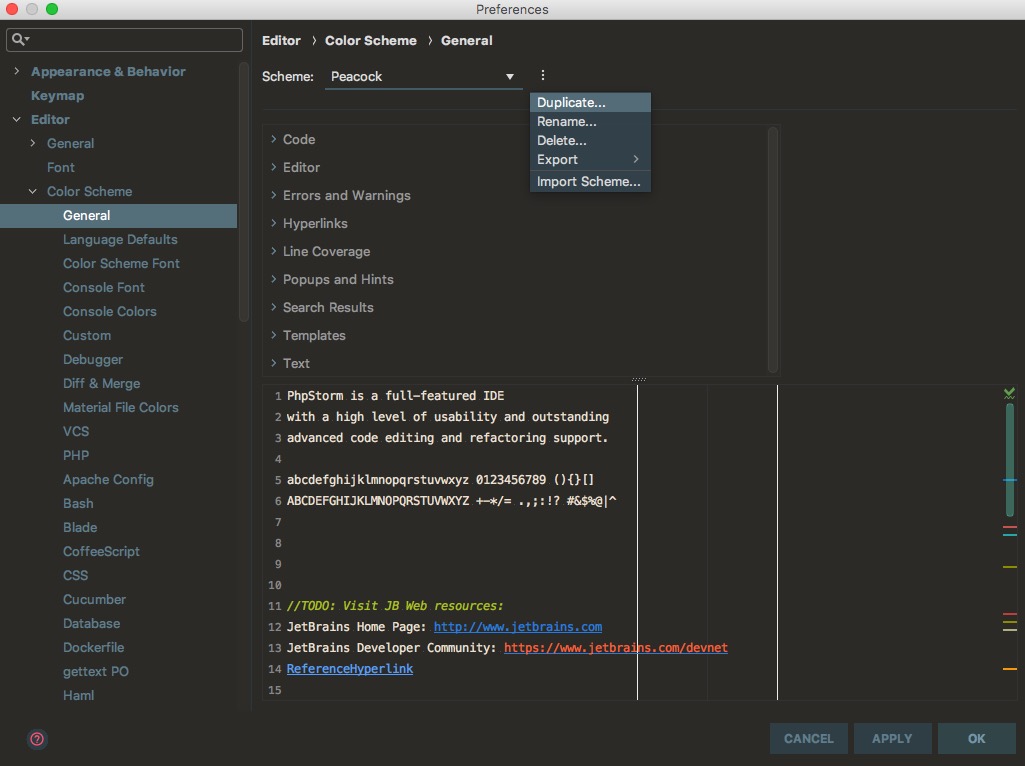
## 配置适合自己的主题 如果在`Material Theme UI`内置主题中没有我们比较喜欢的主题,我们可以将主题切换到`Custom Theme`,来实现自定义主题。 #### 自定义editor配色方案 1. 在网站 [Daylerees](http://daylerees.github.io/) 中预览,选择自己喜欢的配色方案; 2. 在 [GitHub](https://github.com/daylerees/colour-schemes/tree/master/jetbrains) 中找到相应主题配置文件; 3. 将主题配置文件下载下来,放到相应文件夹,Mac中对应文件夹是:`~/Library/Preferences/PhpStorm2018.1/colors`, windows对应文件夹是:`Users/用户名/PhpStorm2018.1/config/colors`,注意PhpStorm版本不同文件夹名称也不同; 4. 重启 PhpStorm,在 Settings > Editor > Color Scheme 中选择指定的配色方案;  我们看到右边的编辑器配色方案已经改过来了,但是生效后编辑器的配色和整个IDE的背景色不一致,导致不太协调和美观。我们可以通过设置背景色来使得IDE 更加美观。 #### 设置IDE背景色 1. 打开设置窗口,选择 Appearance & Behavior > Material Custom Theme , 2. 在右侧的栏目中,选择 Background Color,在弹出的颜色选择器中使用吸管工具吸取编辑器的背景色 3. 点击ok,设置生效  通过配置背景色,现在IDE整体上变得非常的协调了, 除了上面提到的自定义背景色,还有自定义前景色,自定义图标,等等非常多的玩法,使得你可以非常灵活的配置属于自己界面。 更多丰富和复杂的使用方式,可以参考[Material Theme UI官方文档](http://www.material-theme.com/docs/introduction/)。 #### 设置字体颜色 我们选择了一个自己最喜欢的配色方案,但如果有某个部分字体颜色你不喜欢,你还可以自定义字体颜色。 1. 打开 Settings > Editor > Color Scheme; 2. 点击 Scheme 旁边的小图标,选择 `Duplicate`。它将复制一份重新命名的配色方案; 3. 在这份复制的方案中配置你的字体颜色,在展开的 Color Scheme菜单中,我们看到有非常多的选项可以去配置 
如果这篇文章帮助到了您,可以赞助下主机费~~
赞赏
你的主题是什么?可以不可告诉我
代码主题,可以告诉我嘛?